Agregar Footer personalizado a tu sitio con WordPress y Elementor.

Publicado el día: 2020-06-07
WordPress es uno de los mas reconocidos gestores de contenido y usado por miles de usuarios alrededor del mundo, como todo, WordPress a mejorado con el tiempo, siendo mas flexible a la hora de crear un sitio web, mejorando la experiencia del usuario a la hora de configurarlo. Pero una de sus principales características es el uso de Plugins, (aquellas aplicaciones que, añaden unas funcionalidades adicionales a nuestro sitio con WordPress) hay para elegir, la funcionalidad que necesitamos, desde entre ellos podemos listar:
• 1 Plugin Anti-Spam (spam)
• 2 Duplicator (Backups)
• 3 Ithemes security (better wp security) (Seguridad)
• 4 Plugin Wp optimize: (Limpieza base de datos)
• 5 WordPress Yoast Seo (Posicionamiento web)
• 6 Google Analytics wordpress (Analítica web)
Pero hoy nos enfocaremos en Elementor, si tenemos nuestro propio sitio web, con WordPress y Elementor, sabemos que la reacción inmediata ha sido una característica clave que queríamos lograr. Y lo hemos hecho. Un maquetador de páginas de arrastrar y soltar instantáneo, edición en vivo instantánea, carga de la página instantánea.
La velocidad de Elementor no es alcanzada por ningún otro maquetador de páginas, gratuito o de pago. Esto hace que la interfaz sea divertida y fácil para trabajar en ella, de igual forma que reduce el tiempo que se tarda para diseñar.
Suena bien, pero cuando usamos la versión GRATUITA que es el caso de muchos, se nos limita la posibilidad de personalizar nuestros elementos, que si bien es cierto Elementor posee la cualidad de agregar CSS adicional debemos tener conocimientos mínimos de maquetación con CSS y eso muchas veces nos limita
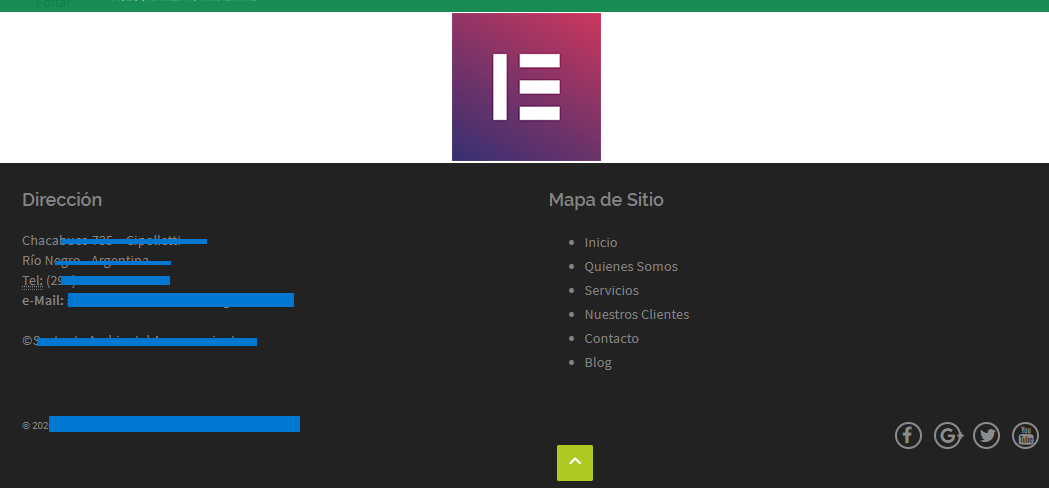
Pero hoy les mostraremos como crear un Footer personalizado con Elementor en su WordPress, lo hemos hecho con el tema Sydney.
Así que el primer paso es tener instalado el tema Sydney.
2. Instala el plugin Elementor.
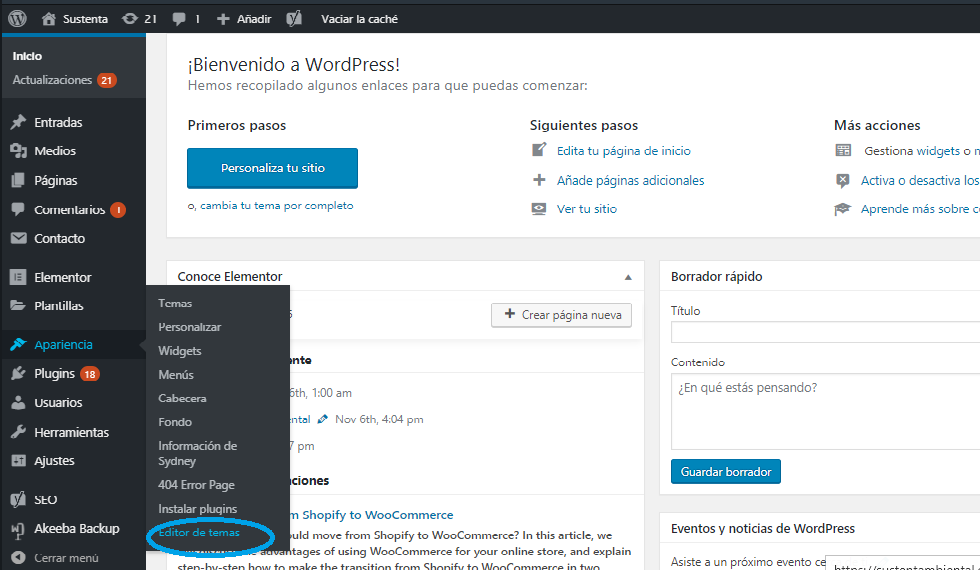
3. Dirígete a apariencia/ editor de temas.

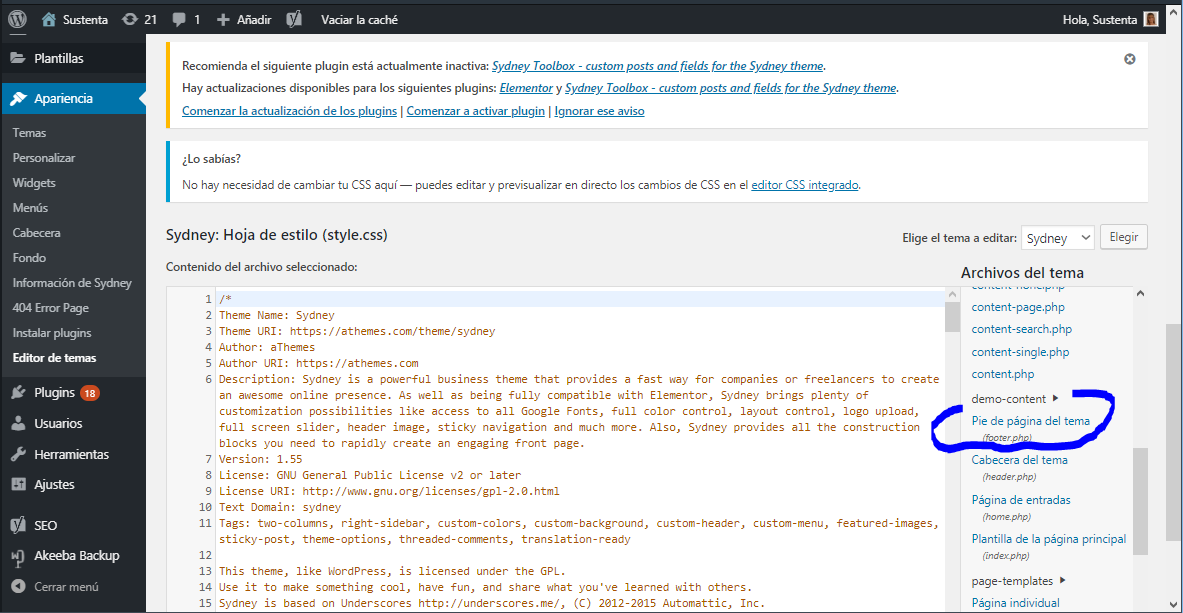
4. Selecciona Pie de Página del Tema.

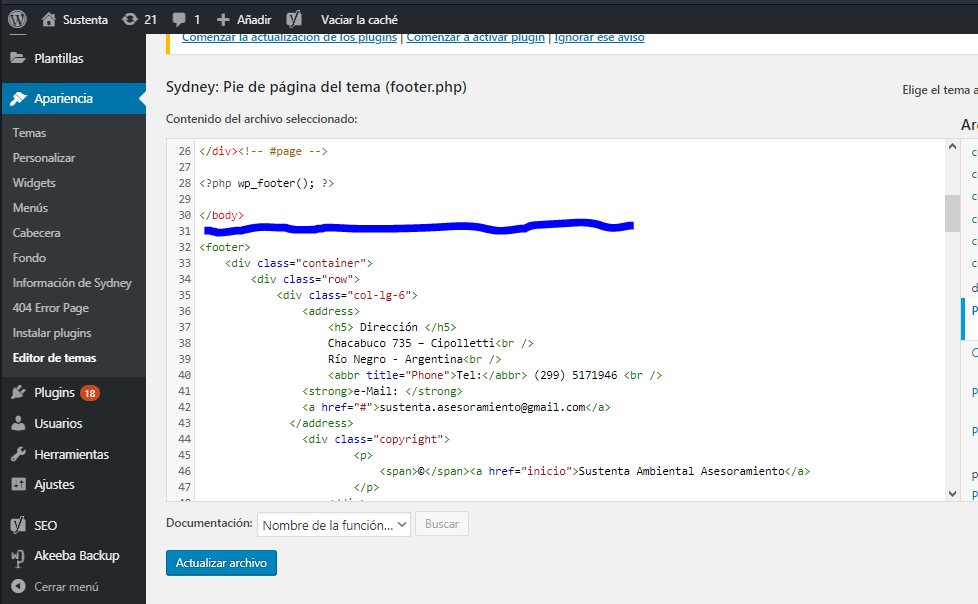
5. Borra el código que sigue después de la etiqueta

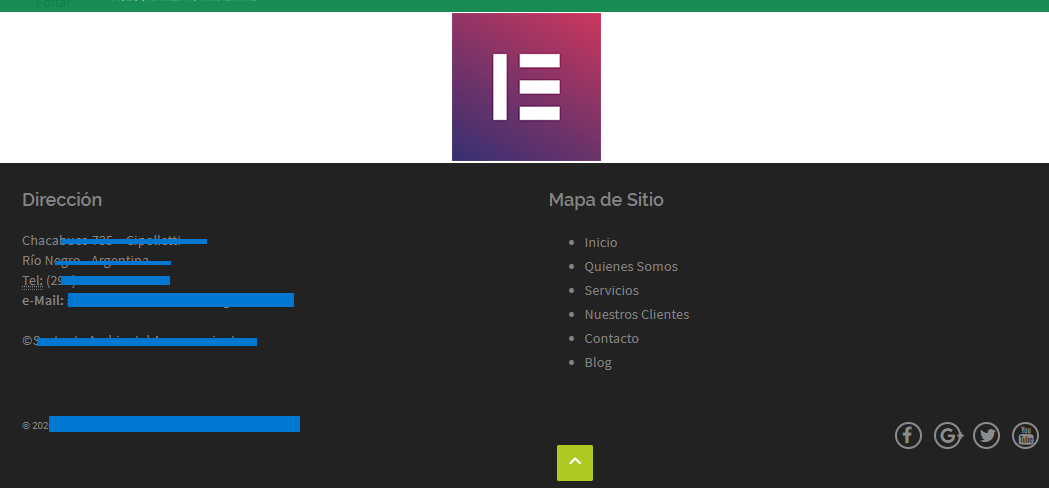
6. Pega el Siguiente código y tendras algo como parecido a la siguiente imagen:

<footer>
<div class="container">
<div class="row">
<div class="col-lg-6">
<address>
<h5> Dirección </h5>
Camnia esto – Camnia esto<br >/
Camnia esto - Camnia esto;br >/
<abbr title="Phone">Tel:</abbr> (299) 5554444 <br >/
<strong>e-Mail: </strong>
<a href="#">abcdef@gmail.com</a>
</address>
<div class="copyright">
<p>
<span>©</span><<a href="inicio">Nombre del Ssitio web</a>
</p>
</div>
</div>
<div class="col-lg-6">
<h5 class="widgetheading">Mapa de Sitio</h5>
<ul class="link-list">
<li><a href="inicio">Inicio</a>>/li>
<li><a href="quienes-somos">Quienes Somos</a>>/li>
<li><a href="servicios">Servicios</a>/li>
<li><a href="nuestros-clientes">Nuestros Clientes</a></li>
<li><a href="contacto">Contacto</a></li>
<li><a href="blog">Blog</>/a>< li>
</ul>
</div>
</div>
</div>
<div id="sub-footer">
<div class="container">
<div class="row">
<div class="col-lg-8">
</div>
</div>
</div>
</div>
<'!-- foot default ------------------------------------------------- -->
<nav id="footer">
<div class="container">
<div class="pull-left fnav">
<p> © <?php echo date("Y"); ?>. Designed by <a href="#">dCanizáles</a> ...<a href="#"></a></p>
</div>
<div class="pull-right fnav">
<ul class="footer-social">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
</ul>
</div>
</div>
</nav>
<'!-- /foot default ------------------------------------------------- -->
</footer>
</html>
<style>
#footer i.fa {
height: 30px;
width: 30px;
border: 2px solid #8c8c8c;
font-size: 20px;
padding: 4px 5px;
border-radius: 50%;
color: #8c8c8c;
transition: all 0.5s;
}
#footer li, a{
color:#848484;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
footer ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
footer, nav#footer {
background: #222222;
color: #FEE101;
padding: 20px 0 15px 0;
}
.pull-right {
float: right !important;
}
nav#footer .fnav {
vertical-align: middle;
}
@media (min-width: 1200px)
.container {
width: 1170px;
}
@media (max-width: 603px)
.pull-left.fnav, .pull-right.fnav {
float: none !important;
text-align: center;
}
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
footer,nav#footer{
background: #222222;
color: #848484;
padding: 20px 0 15px 0;
}
nav#footer .fnav{ vertical-align: middle;}
ul.footer-social li{
display: inline-block;
margin-right: 10px;
}
nav#footer p{
font-size: 12px;
margin-top: 10px;
}
#footer i.fa {
height: 30px;
width: 30px;
border: 2px solid #8c8c8c;
font-size: 20px;
padding: 4px 5px;
border-radius: 50%;
color: #8c8c8c;
transition: all 0.5s;
}
#footer i.fa:hover{
background: #AAC619;
border-color: #AAC619;
color: #ffffff;
}
footer h3, h5{
color:#848484;
}
footer ul li a{
color:#848484;
}
footer .glyphicon glyphicon-map-marker{
color:#848484;
}
</style>
Ahora personaliza los enlaces de los links y los colores html y tendrás tu footer personalizado.




