Cambia los colores del menu de tu tema SYDNEY-ELEMENTOR con CSS adiconal

Publicado el día: 2020-06-21
WordPress es uno de los más reconocidos gestores de contenido y usado por miles de usuarios alrededor del mundo, como todo, WordPress ha mejorado con el tiempo, siendo más flexible a la hora de crear un sitio web, mejorando la experiencia del usuario a la hora de configurarlo. Pero una de sus principales características es el uso de Plugins, (aquellas aplicaciones que, añaden unas funcionalidades adicionales a nuestro sitio con WordPress) hay para elegir, la funcionalidad que necesitamos, desde entre ellos podemos listar:
• 1 Plugin Anti-Spam (spam)
• 2 Duplicator (Backups)
• 3 Ithemes security (better wp security) (Seguridad)
• 4 Plugin Wp optimize: (Limpieza base de datos)
• 5 WordPress Yoast Seo (Posicionamiento web)
• 6 Google Analytics wordpress (Analítica web)
Pero hoy nos enfocaremos en Elementor, si tenemos nuestro propio sitio web, con WordPress y Elementor, sabemos que la reacción inmediata ha sido una característica clave que queríamos lograr. Y lo hemos hecho. Un maquetador de páginas de arrastrar y soltar instantáneo, edición en vivo instantánea, carga de la página instantánea.
La velocidad de Elementor no es alcanzada por ningún otro maquetador de páginas, gratuito o de pago. Esto hace que la interfaz sea divertida y fácil para trabajar en ella, de igual forma que reduce el tiempo que se tarda para diseñar.
Suena bien, pero cuando usamos la versión GRATUITA que es el caso de muchos, se nos limita la posibilidad de personalizar nuestros elementos, que si bien es cierto Elementor posee la cualidad de agregar CSS adicional debemos tener conocimientos mínimos de maquetación con CSS y eso muchas veces nos limita
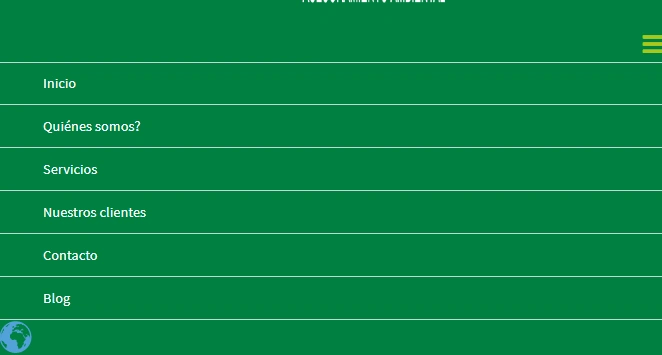
Pero hoy les mostraremos como TENER EL MENU DE NUESTRO SITIO WEB personalizado con los colores que deseamos, con Elementor en su WordPress, lo hemos hecho con el tema Sydney.
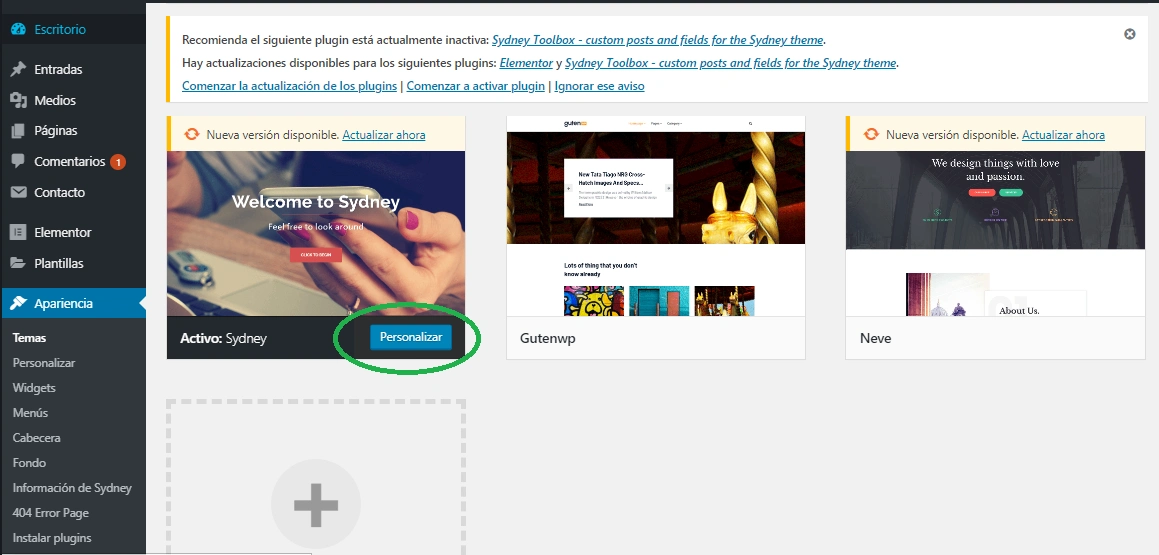
1. Una vez instalado el plugin elementor en tu WordPress, busca en el escritorio de WordPress el menú, APARIENCIA, luego clikea personalizar.

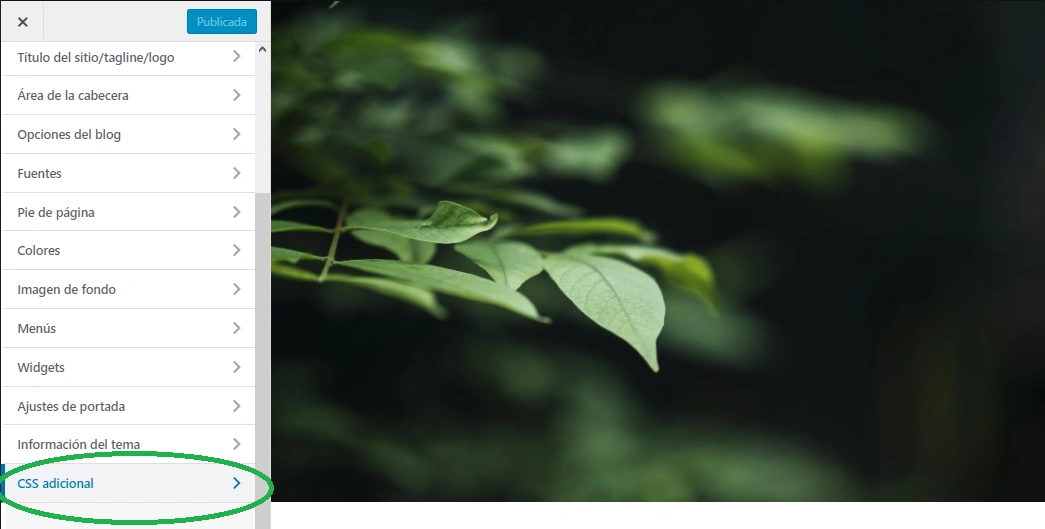
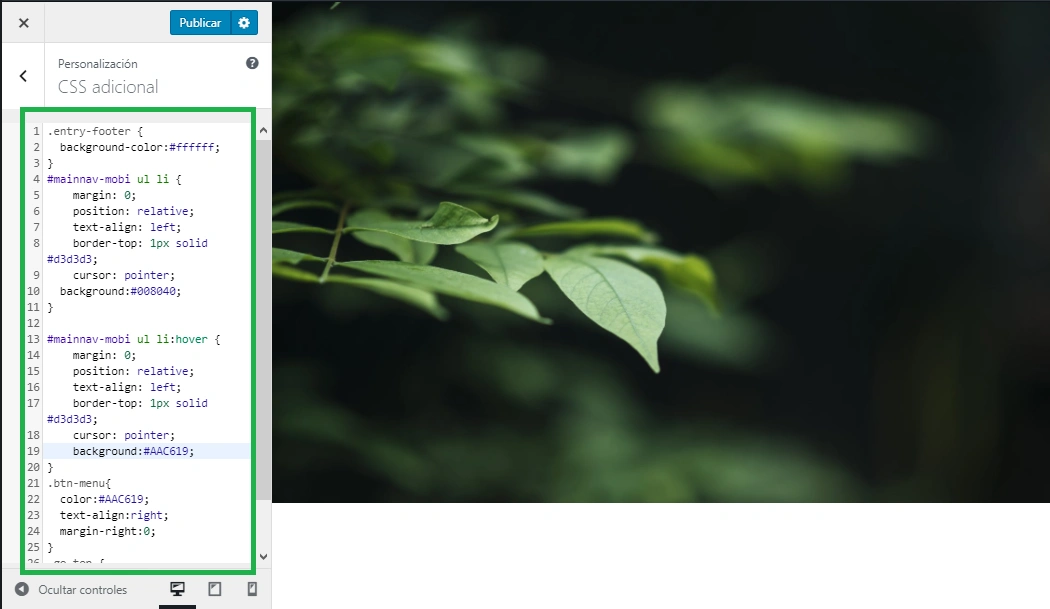
2. Clickea en CSS Aadicional.

3. Copia el siguiente código y pégalo en la caja.
.entry-footer {
background-color:#ffffff;
}
#mainnav-mobi ul li {
margin: 0;
position: relative;
text-align: left;
border-top: 1px solid #d3d3d3;
cursor: pointer;
background:#008040;
}
#mainnav-mobi ul li:hover {
margin: 0;
position: relative;
text-align: left;
border-top: 1px solid #d3d3d3;
cursor: pointer;
background:#AAC619;
}
.btn-menu{
color:#AAC619;
text-align:right;
margin-right:0;
}
.go-top {
right: 45%;
}
4. Así:

5. Los colores HTML usados son los siguientes:
verde oscuro 008040
verde claro: AAC619
gris: 4c3c3c
gris claro: d3d3d3
Puedes cambiarlos a tu gusto.
6. Publica los cambios y te quedara algo así: